表格小工具
路徑:小工具程式庫> 基本> 表格
此小工具用於以資料來源提供的資料建立表格。
要設定表格:
- 將表格小工具置於螢幕上,並設定表格的範本。
- 將小工具新增至儲存格,以設定一個或多個將要在表格填入資料來源提供的資料時用作列範本的列。
- 選擇要用於填充表格列的資料來源。
- 定義小工具與資料來源的連結。
設定表格小工具
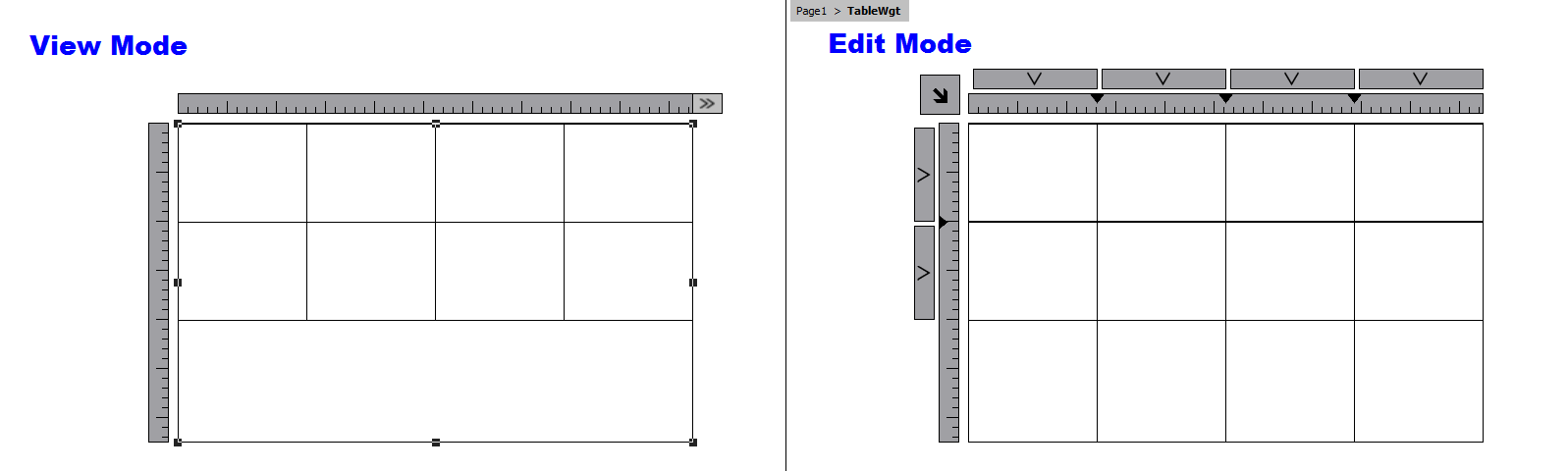
表格小工具有兩種狀態:
- 檢視模式
- 編輯模式。
按一下表格以在檢視模式下管理小工具,連按兩下則進入編輯模式。要退出並返回檢視模式,按一下表格外部。

檢視模式
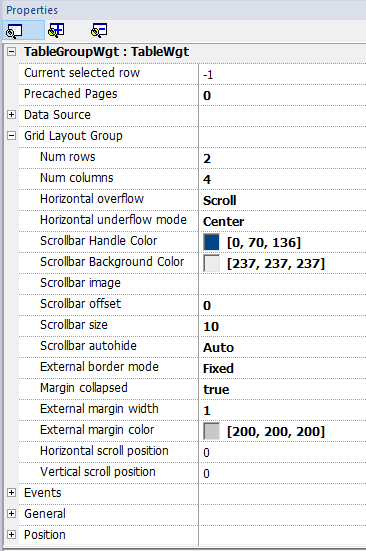
在檢視模式下,您可以設定表格配置。將表格拖放至頁面,調整表格大小,定義範本列數、欄數及主要表格屬性。

編輯模式
在編輯模式下,可以設定表格每個儲存格的格式與內容。表格的每一列將用作一個表格範本。
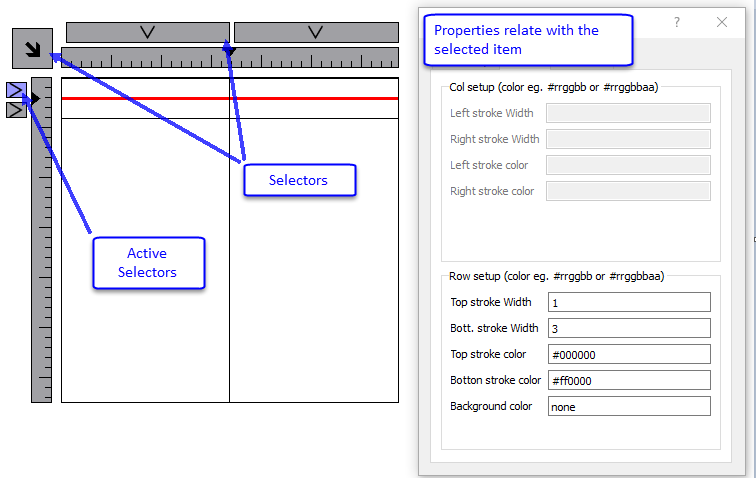
要設定表格的外觀,按一下表格的選擇器以選擇要設定的項目。

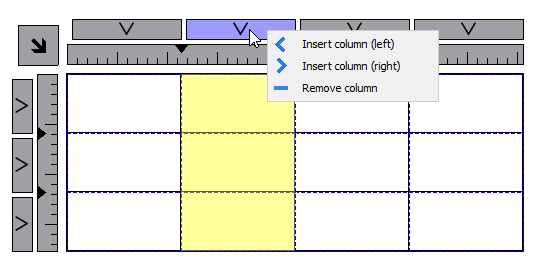
新增或移除列或欄
要新增或移除列或欄,連按兩下格線以進入編輯模式,然後以右鍵按一下欄或列選擇器以開啟內容功能表。

合併或拆分列或欄
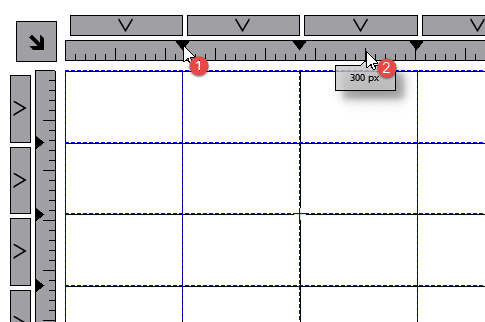
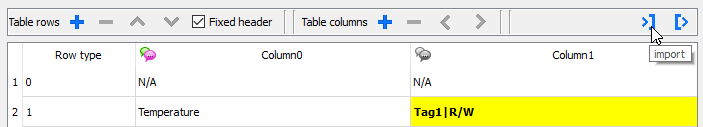
要合併或拆分列或欄,連按兩下格線以進入編輯模式,然後將游標移至功能區上:
- 連按兩下黑色三角形以合併兩個相鄰的列或欄 (1)
請注意,只能合併空白的列或欄。
- 連按兩下功能區以拆分選擇的列或欄 (2)

要設定儲存格的內容,將小工具拖放到儲存格內。

如果單一儲存格內需要更多小工具,請建立一個小工具群組,然後將該群組從頁面複製到儲存格。
設定資料來源
提供表格填充資料的資料來源可能是表格資料來源小工具或 JavaScript 物件。
表格資料來源小工具
路徑:小工具程式庫> 基本> 表格
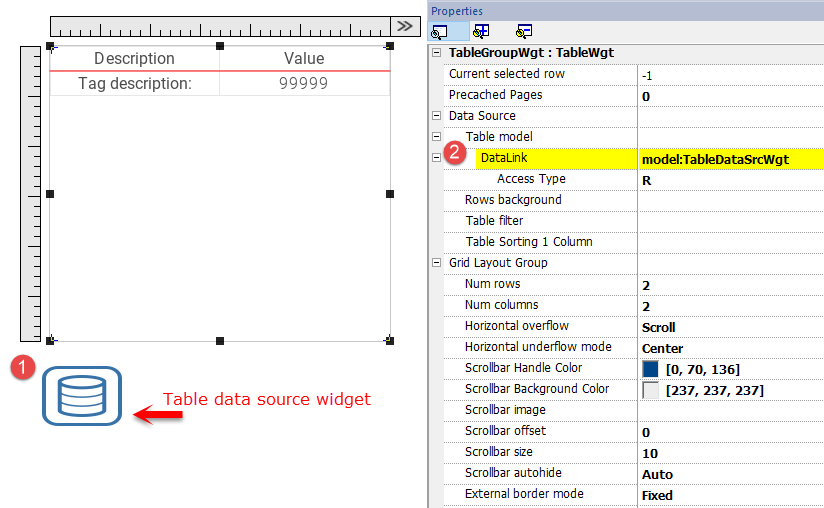
- 將表格資料來源小工具拖放到頁面
- 將表格模型參數設定為資料來源上的連結。

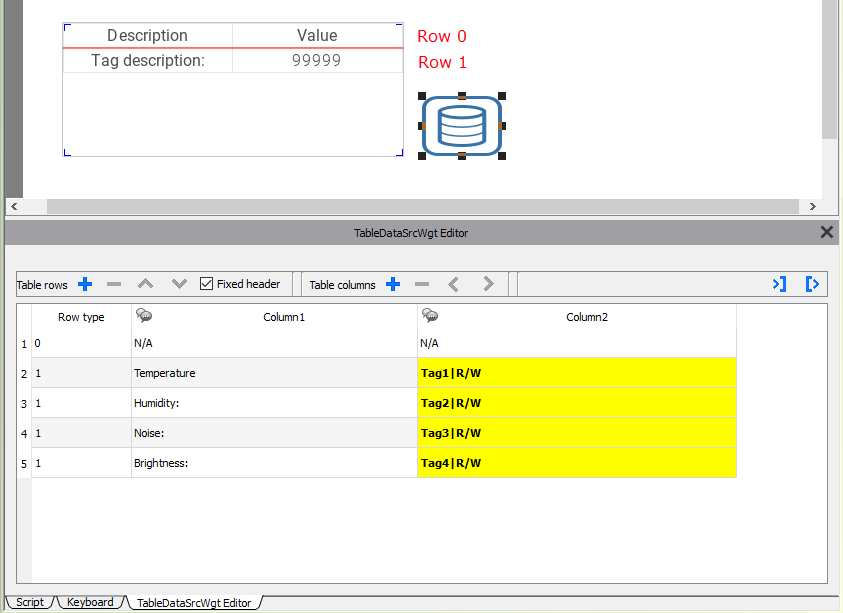
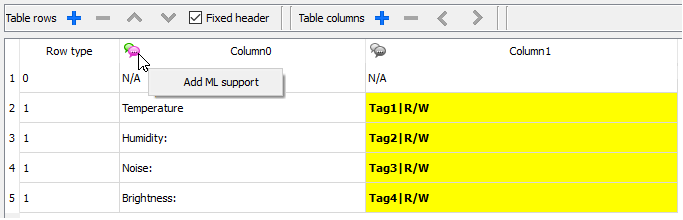
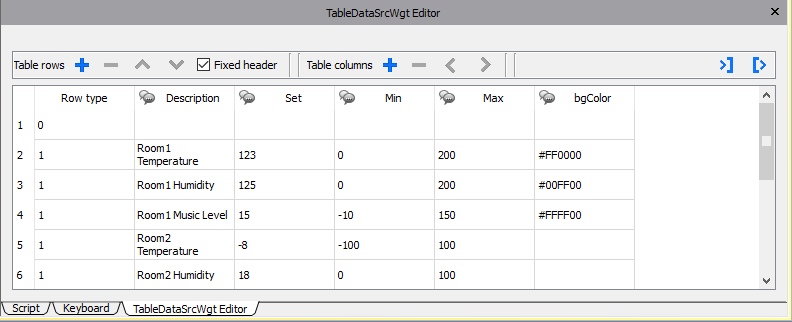
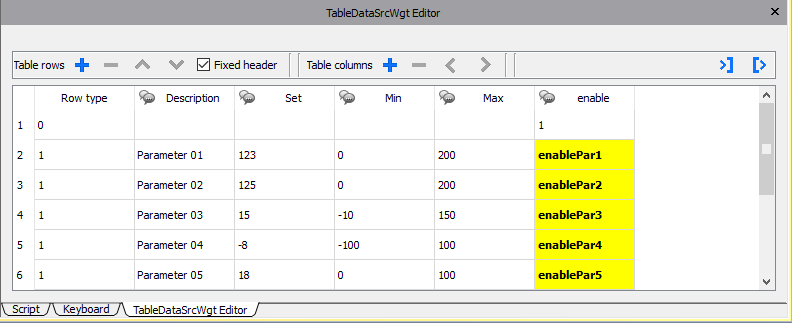
選擇資料來源,在表格資料來源小工具編輯器中新增需要的列與欄。在下面的範例中,我們定義了兩個列範本:
- 列 0
表格的標頭。只包含靜態文字。 - 列 1
包含資料的列範本。在第一個欄中,我們新增了一個將要包含描述的標籤,在第二個欄中,新增了一個將要包含值的欄位。

必須為每列指派列類型。列將採用對應列範本的格式。置於列範本每個儲存格中的小工具將出現在該類型的列中。
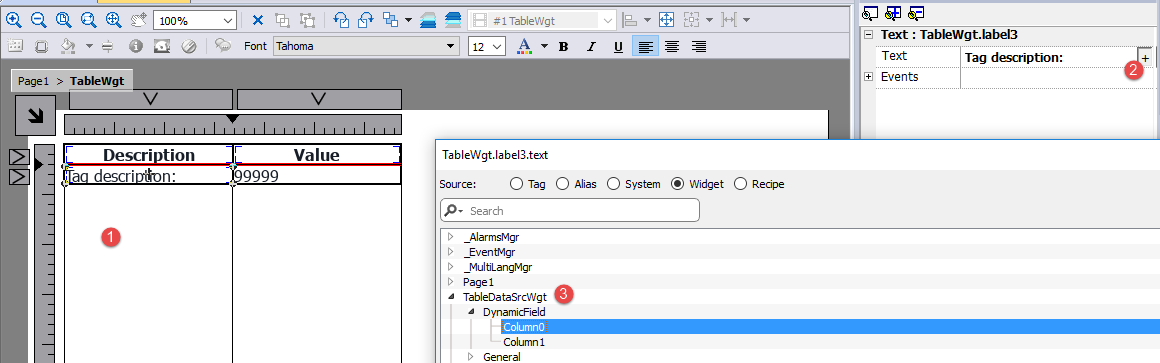
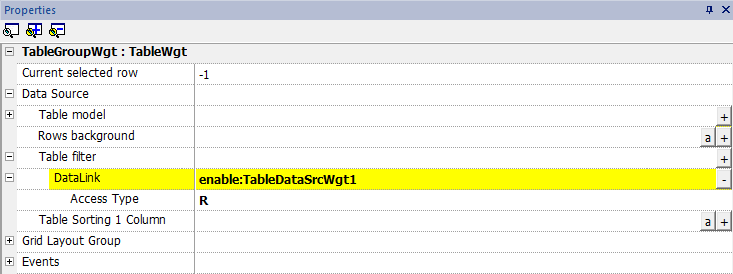
定義與資料來源的連結
- 連按兩下表格小工具以進入編輯模式,並選擇小工具
- 選擇要從資料來源讀取的屬性
- 選擇將提供資料的資料來源之欄

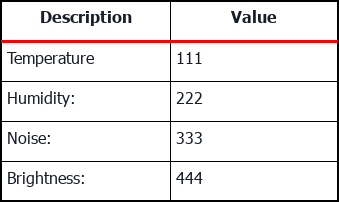
下圖顯示我們的範例將在執行階段如何轉譯

固定的標頭
如果您希望第一列不可捲動,請核取「資料來源」工具箱上的「固定標頭」核取方塊,或者將「資料來源」屬性面板中的「顯示標頭」屬性設定為真(請注意,參數僅在進階檢視中可用)。
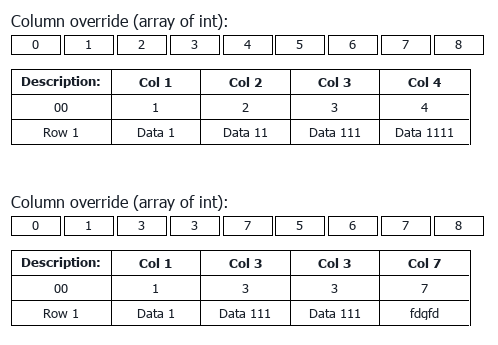
欄覆寫
您可以使用整數陣列定義或修改執行階段的欄順序。在使用此屬性時,確保附加整數陣列,且將索引設定為 -1(以選擇整個陣列)。

擷取模式
啟用後,表格將載入最小列數以填充檢視。可用於大型表格的超快頁面載入。在捲動時,若表格已到達末尾,新列會載入,您可以捲動資料庫。
「已載入的列」參數可讓您選擇每個週期需要載入多少列。值越大,載入頁面的時間越長,但會載入更多列以供捲動(捲動時載入更少)。
多語言
要啟用多語言支援,以右鍵按一下欄的「多語言」圖示。該圖示將變更色彩,以表示支援已啟用。
避免在不需要更好的效能時啟用多語言支援。

匯入/匯出資料來源
資料來源的組態可使用 xml 檔案匯入/匯出

JavaScript 物件
代替資料來源小工具,亦在表格中填充 JavaScript 物件提供的資料。在這種情況下,我們必須填充包含資料的元素陣列,以使用並指派該陣列到表格小工具。
var myTable = page.getWidget("TableWgt1");
myTable.model = model;
Model 是包含表格定義和資料的元素陣列。陣列的第一個元素包含列的範本,而其他元素包含要填充表格列的資料
model[0] = row_templates; // row templates model[1] = row_data1; // data of the row1 model[2] = row_data2; // data of the row2 model[3] = row_data3; // data of the row3 model[4] = row_data4; // data of the row4 model[5] = row_data4; // data of the row5
row templates 是一個多維度陣列,其中每個陣列定義一個範本列的資料連結。
在下面的範例中,我們有一個兩列的範本。
var row_templates = {
_h : [
[ [] , [] ], //rowType = 0
[ ["text"] , ["value"] ] //rowType = 1
]
}
第一列有兩個不含資料連結的欄。我們對表格第一列的標頭使用此範本。
第二列定義一列的範本,使用小工具的「text」屬性填入第一欄,小工具的「value」屬性填入第二欄。它們將使用模型變數中提供的資料動態填充。
在下面的範例中,我們定義資料列
var row_data = {
_t : 1,
_v : ["Temperature:", { _c : "dl" , s : "_TagMgr", a : "Tag1", i: 0, m : 2 }]
}
第一個元素是要使用的列範本,而第二個元素是包含要使用的資料之陣列。在我們的範例中,「Temperature:」是要在第一欄的小工具中使用的文字,而另一元素是提供值的資料連結,用以將小工具的值屬性填入第二欄。
資料連結元素:
| 參數 | 描述 |
|---|---|
| _c : "dl" |
|
| s : "_TagMgr" |
|
| a : "Tag1", i: 0, m:2 |
指定標記名稱和索引(標記為陣列時需要)以及讀/寫模式
|
以下 JavaScript 代碼將使用表格資料來源小工具產生上一範例的相同表格
var model = [];
var row_templates = {
_h : [
[ [] , [] ], //rowType = 0
[ ["text"] , ["value"] ] //rowType = 1
]
}
var row_data1 = {
_t : 0,
_v : [],
_h : true
}
var row_data2 = {
_t : 1,
_v : ["Temperature:", { _c : "dl" , s : "_TagMgr", a : "Tag1", i: 0, m : 2 }]
}
var row_data3 = {
_t : 1,
_v : ["Humidity:", { _c : "dl" , s : "_TagMgr", a : "Tag2", i: 0, m : 2 }]
}
var row_data4 = {
_t : 1,
_v : ["Noise:", { _c : "dl" , s : "_TagMgr", a : "Tag3", i: 0, m : 2 }]
}
var row_data5 = {
_t : 1,
_v : ["Brightness:", { _c : "dl" , s : "_TagMgr", a : "Tag4", i: 0, m : 2 }]
}
model[0] = row_templates;
model[1] = row_data1;
model[2] = row_data2;
model[3] = row_data3;
model[4] = row_data4;
model[5] = row_data5;
var myTable = page.getWidget("TableWgt1");
myTable.model = model;
請注意,第一列 (row_data1) 包含指令 _h: true,以免第一行可以捲動。
var row_data1 = {
_t : 0,
_v : [],
_h : true
}
多語言
使用以下元素可以輸入多語言文字:
| 參數 | 描述 |
|---|---|
| _c : "ml" |
|
| mltext : { ...} |
配對清單:"ID Language":"Text" 範例:
|
範例:
var row_data2 = {
_t : 1,
_v : [ { _c : "ml" , mltext : { "en-US" : "Temperature:",
"it-IT" : "Temperatura:"} },
{ _c : "dl" , s : "_TagMgr", a : "Tag1", i: 0, m : 2 }
]
}
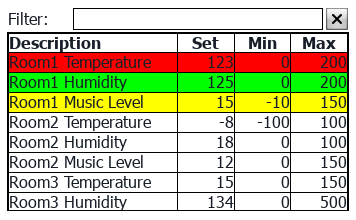
列背景色彩
使用列背景參數可以定義資料來源小工具的列包含關聯列的背景色彩。
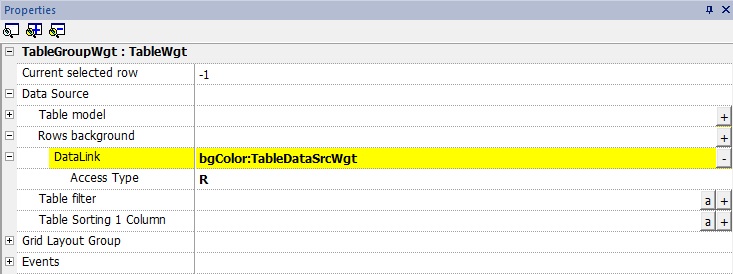
要設定表格列的背景色彩:
- 在資料來源小工具中新增欄以包含每列的背景色彩
- 設定表格的「列背景」色彩參數以指向資料來源小工具的色彩欄



表格篩選
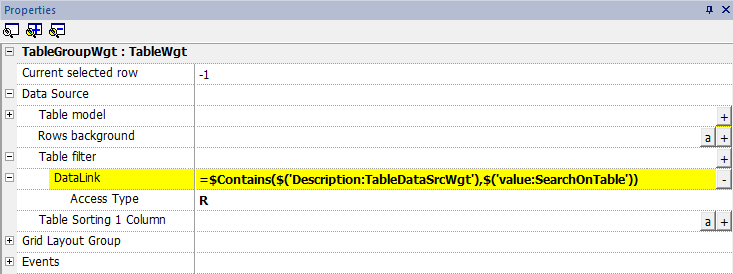
可使用「表格篩選」屬性篩選表格中可見的內容。在資料連結上,您可以使用公式(如需詳細資訊,請參閱"公式"章節)定義要用於篩選資料的條件。
表格的每列僅在表格篩選的資料連結傳回真值時可見。
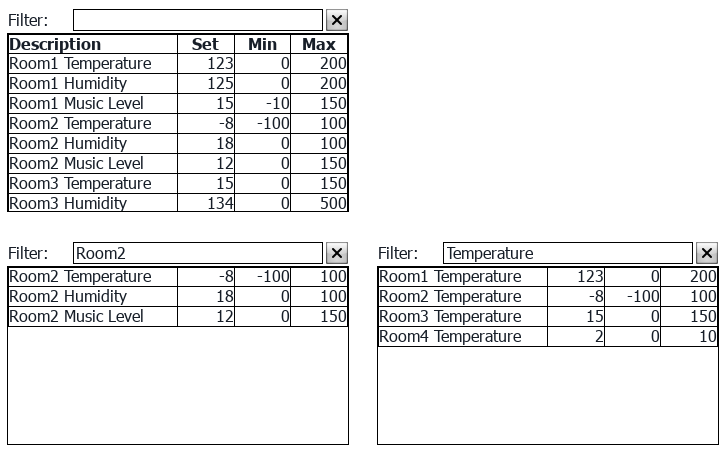
範例 1
如果您想選擇只查看在「描述」欄中包含「something」的列,則可使用下列公式:
=$Contains($('Description:TableDataSrcWgt'),$('value:SearchOnTable'))
其中
- 'Description:TableDataSrcWgt’ 是表格中用來識別要檢查之欄的資料來源小工具的動態欄位
- 'value:SearchOnTable’ 是將會包含要搜尋之字串的文字欄位之值


範例 2
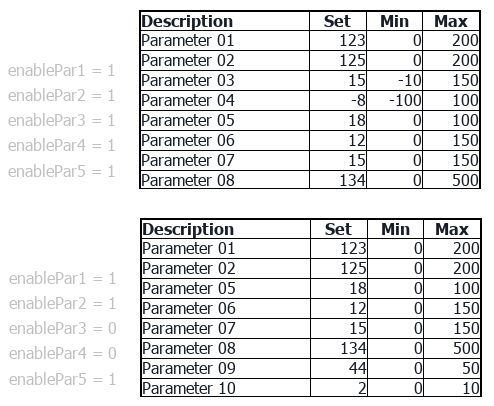
要使用標識定義在表格中顯示的參數:
首先,在資料來源中新增一欄,以包含用於啟用關聯列的標識。然後,將表格篩選的資料連結予以連結到包含該標識的新欄



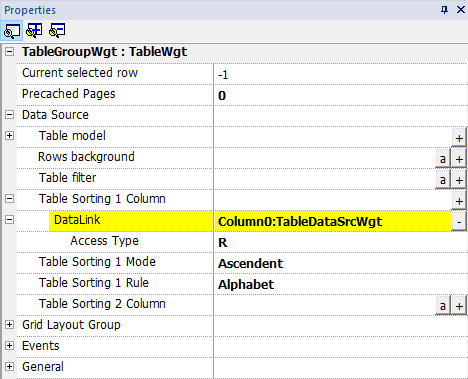
表格排序
要對表格的列排序,選擇要用於對表格排序的資料來源之欄
- 排序模式可以是升序或降序
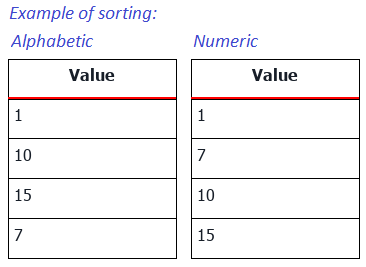
- 排序規則可以是字母或數字

當欄有重複項時,多重排序(STABLE 排序)很有用。您可以使用最多三個排序欄。

甚至可以使用「設定表格排序欄」巨集對表格排序(如需詳細資訊,請參閱"設定表格排序欄")。
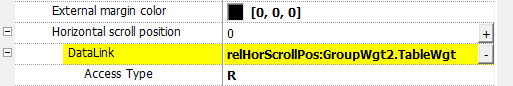
水平捲動位置
「水平捲動位置」可使兩個表格的水平捲動移動保持同步。

水平捲動位置參數僅在進階屬性檢視模式下可用
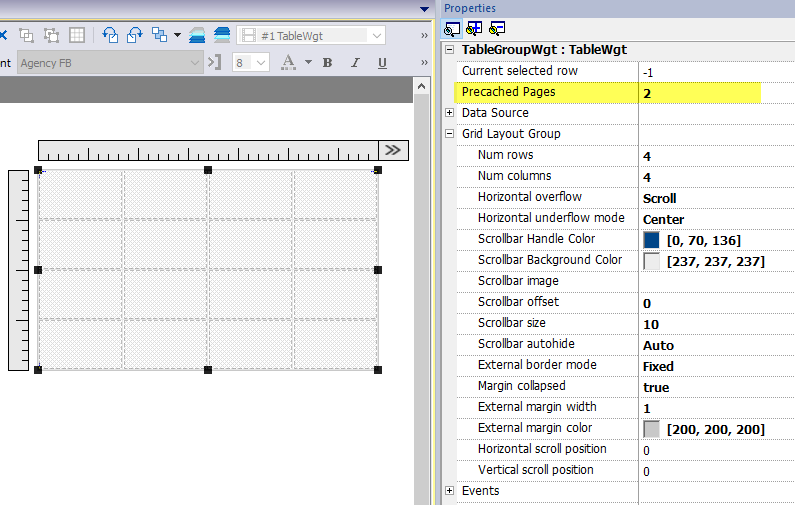
預先快取的頁面
通常情況下,JMobile HMI Runtime 僅擷取在顯示畫面中可見的資料。為使表格捲動更流暢,預先載入顯示的表格的下幾列和上幾列資料可能很有用。使用預先快取的頁面參數可定義將預先載入多少頁
- 0 = 不預先載入頁面
- N = 要預先載入的頁數
範例:
使用包含 4 列且預先快取頁面 = 2 的表格
- 要預先載入的列數為 8(2 頁 x 4 列)
- 前 4 列(準備管理向上捲動表格)
- 後 4 列(準備管理向下捲動表格)

預先快取的頁面參數僅在進階屬性檢視模式下可用
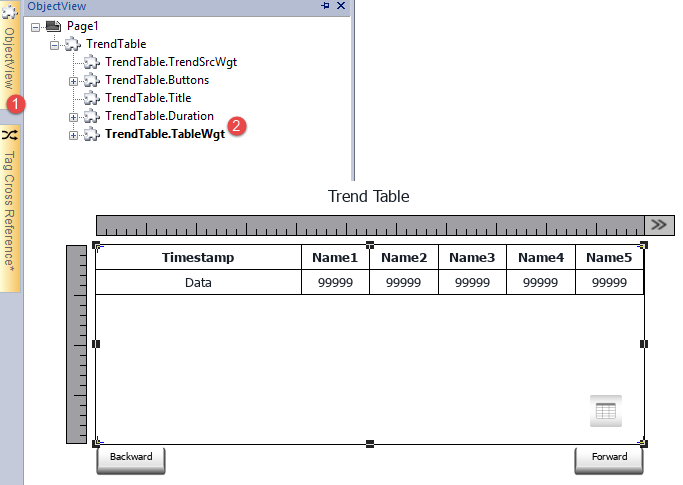
包含表格的小工具
在程式庫內,具有包含表格的小工具,如趨勢表格、稽核表格等。要開啟表格的屬性或者資料來源的屬性,您可以使用「物件檢視」標籤,並選擇您需要設定的元件。

列印表格
從列印報告程式庫可以找到並使用表格小工具。